In today’s digital workplace, a well-designed company intranet is more than just a nice-to-have — it’s essential for connecting employees, enhancing productivity, and building a cohesive digital environment. The right intranet design can significantly impact how your people interact, collaborate, and access information, making it a crucial element of your internal communications strategy.
From effective intranet layouts to inspiring intranet landing page examples, a thoughtfully crafted design ensures your intranet serves as the backbone of your company’s employee experience.
Why is good intranet design important?
Good intranet design goes beyond aesthetics; it’s about creating a space that your employees find intuitive, engaging, and easy to use. A well-designed modern intranet can drive intranet adoption, boost employee engagement, and foster a more connected workforce. When employees can easily find the information they need, such as quick links to essential resources, and navigate the platform seamlessly, they are far more likely to embrace the intranet as a central part of their daily workflow, enhancing the overall company culture in the process.
How intranet design influences employee engagement and productivity
The design of your company intranet plays a pivotal role in influencing employee engagement and productivity. A user-friendly, well-organized intranet helps reduce the time employees spend searching for information, allowing them to focus more on their core tasks. When the user experience is intuitive and tailored to user needs, it naturally encourages employees to collaborate and interact, leading to better engagement and more effective teamwork.
5 key principles of effective intranet page design
Effective intranet page design is built on a few key principles that ensure a seamless user experience:
1. User experience (UX) design
Prioritize a layout that is intuitive and easy to navigate, enhancing the intranet UX design.
2. Accessibility
Ensure that your intranet UI design is usable by all employees, including frontline workers and mobile users.
3. Mobile optimization
Make sure your intranet is fully functional on mobile devices. An intranet app allows employees easy access from wherever they do their work.

4. Personalization options
Allow employees to customize their intranet content experience to match their roles and preferences.
5. Consistent branding
Maintain brand consistency across the intranet to reinforce your company’s identity.
These five principles are critical for creating a design that is both functional and engaging for your entire team.
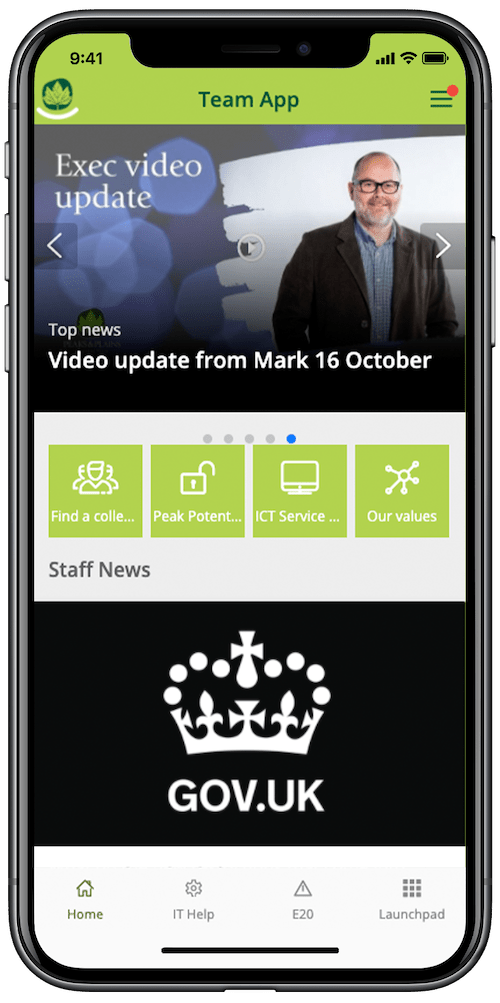
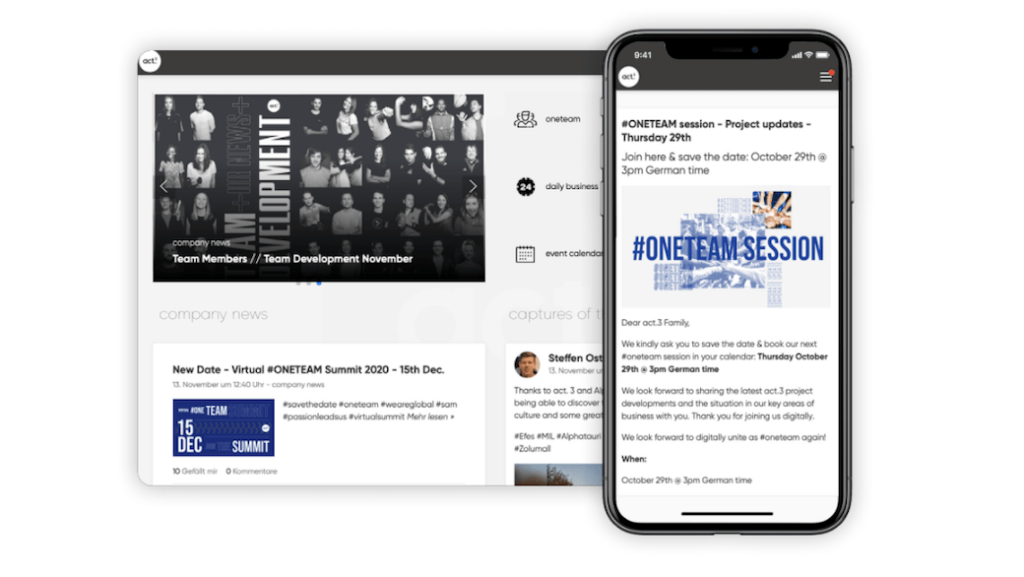
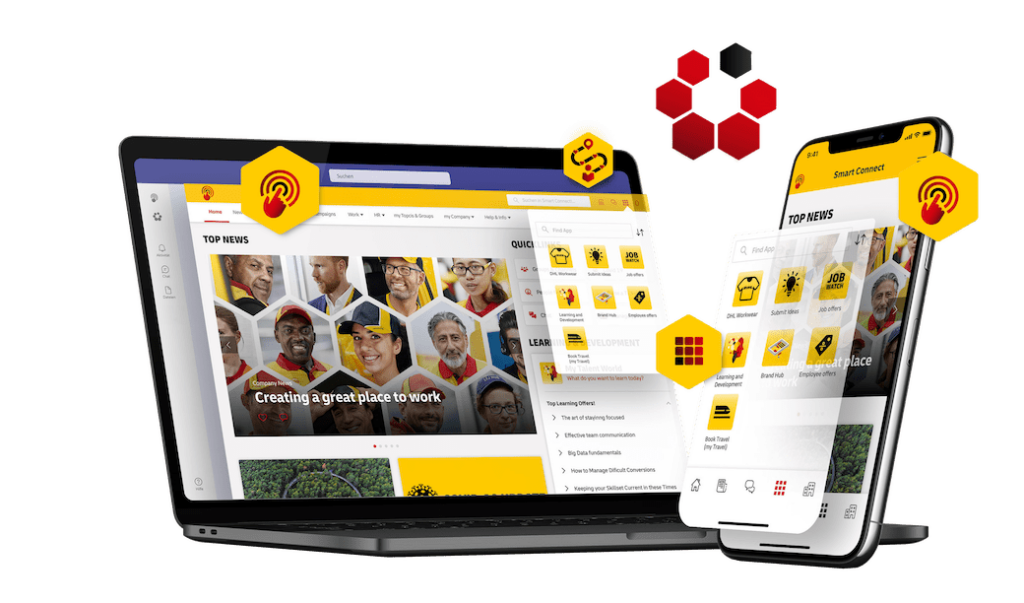
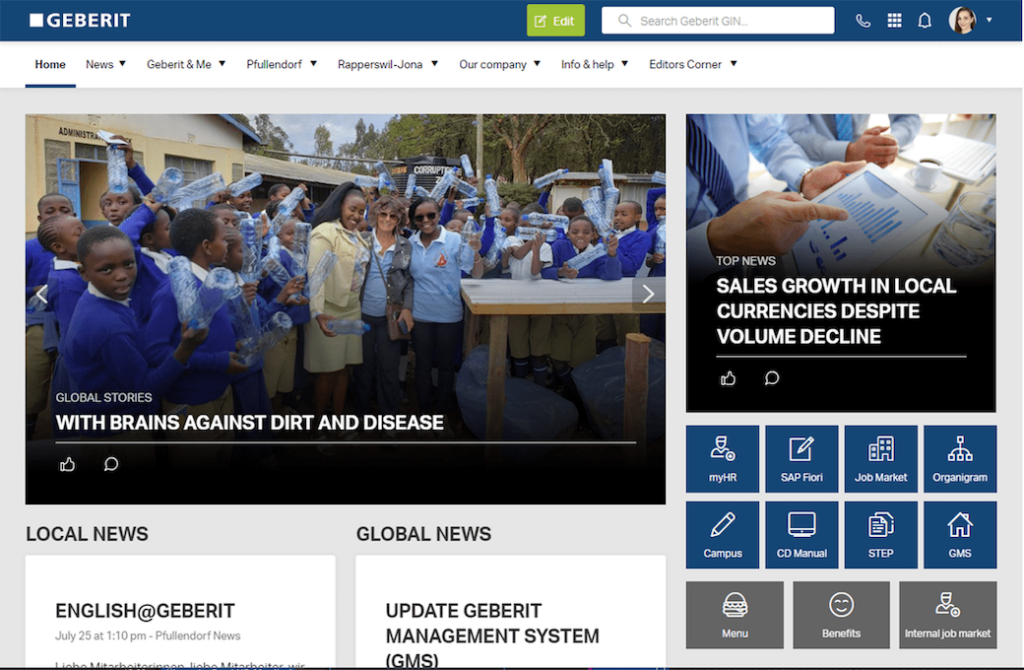
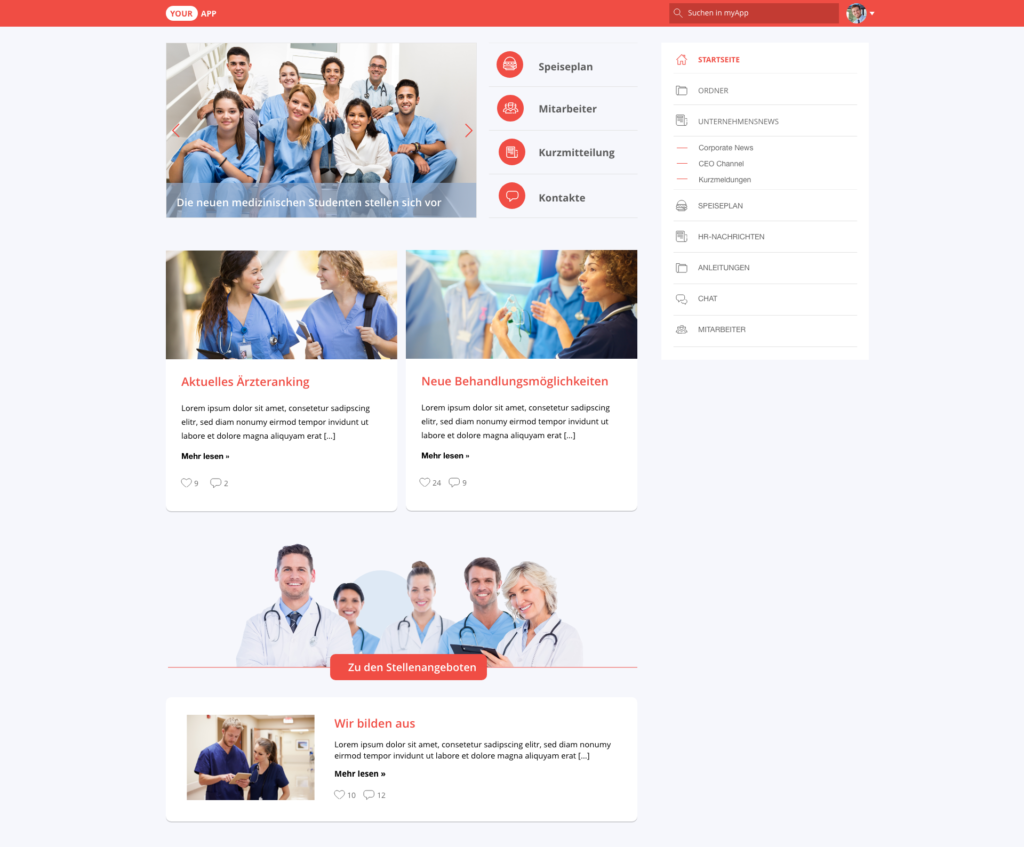
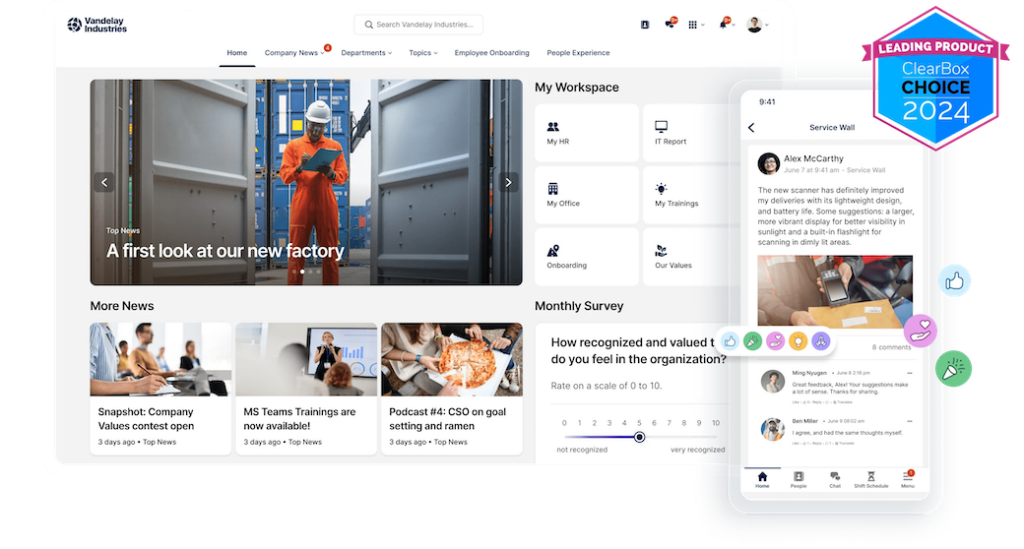
Intranet homepage design examples
You know what they say: a picture is worth a thousand words! Here are some inspiring intranet homepage examples that showcase both creativity and functionality.
act.3

DHL Group

Geberit

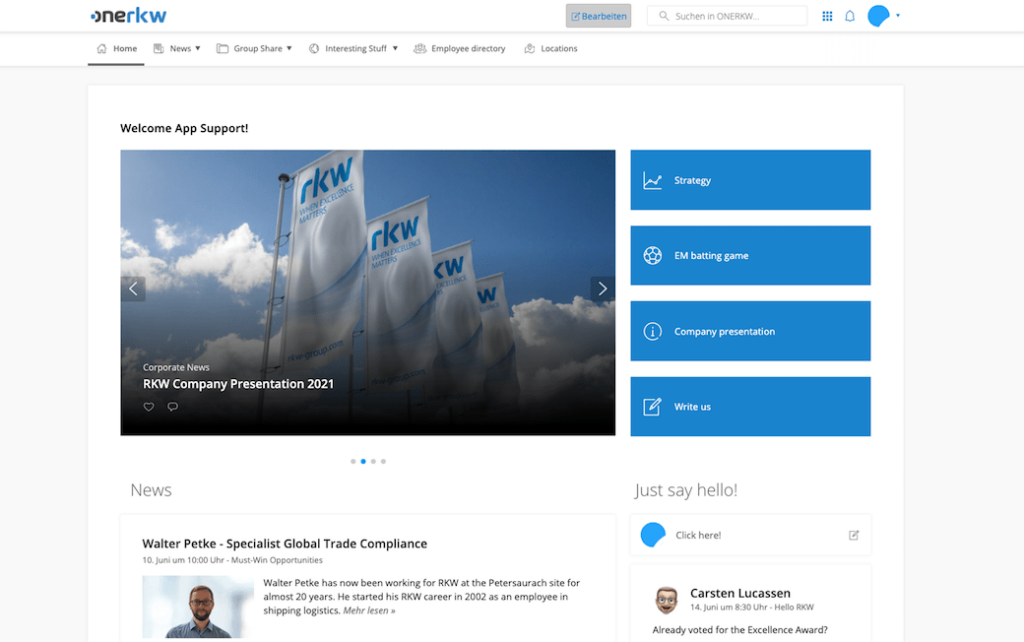
RKW

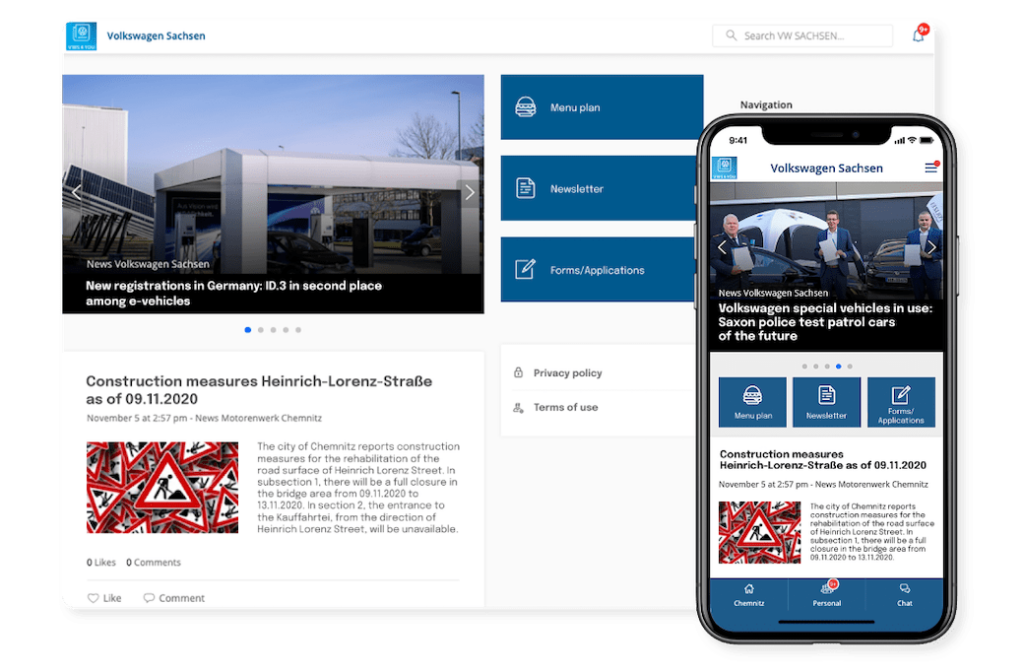
Volkswagen Sachsen

These intranet homepage designs are just a few examples of how thoughtful design can enhance the employee experience. Most importantly, they make it easy for employees to quickly find the resources they need, thereby boosting intranet adoption.
Intranet site design examples by use case
To illustrate the versatility of intranet site design, here are some real-world examples focused on specific business functions:
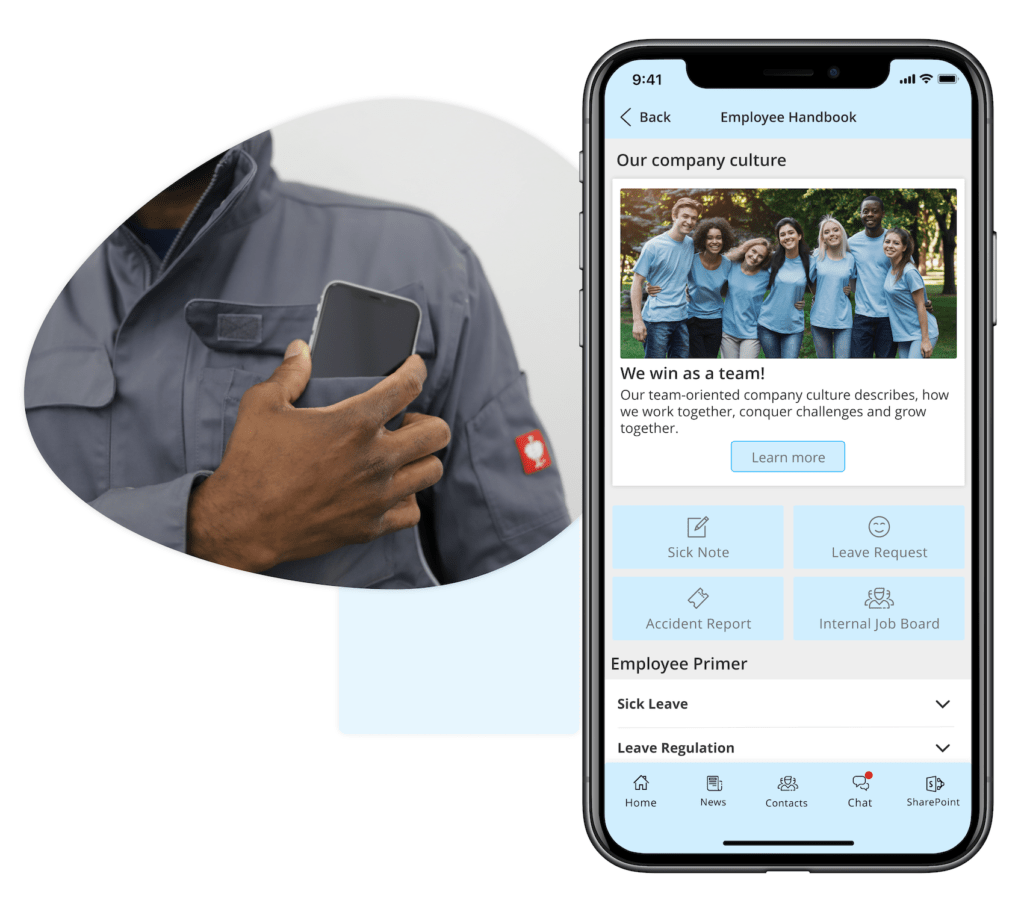
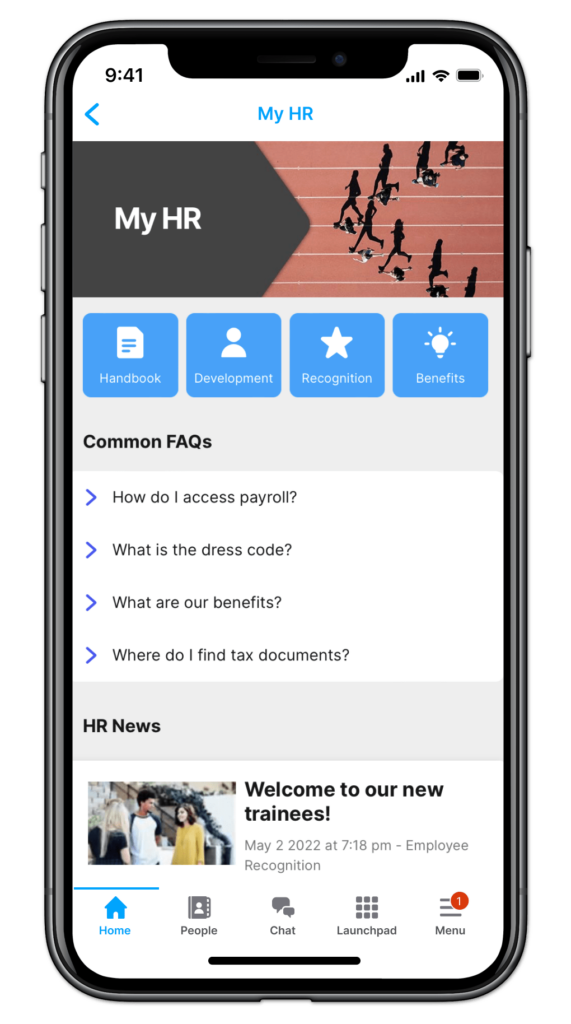
Company Policies: Simplify the process of finding and understanding workplace guidelines.

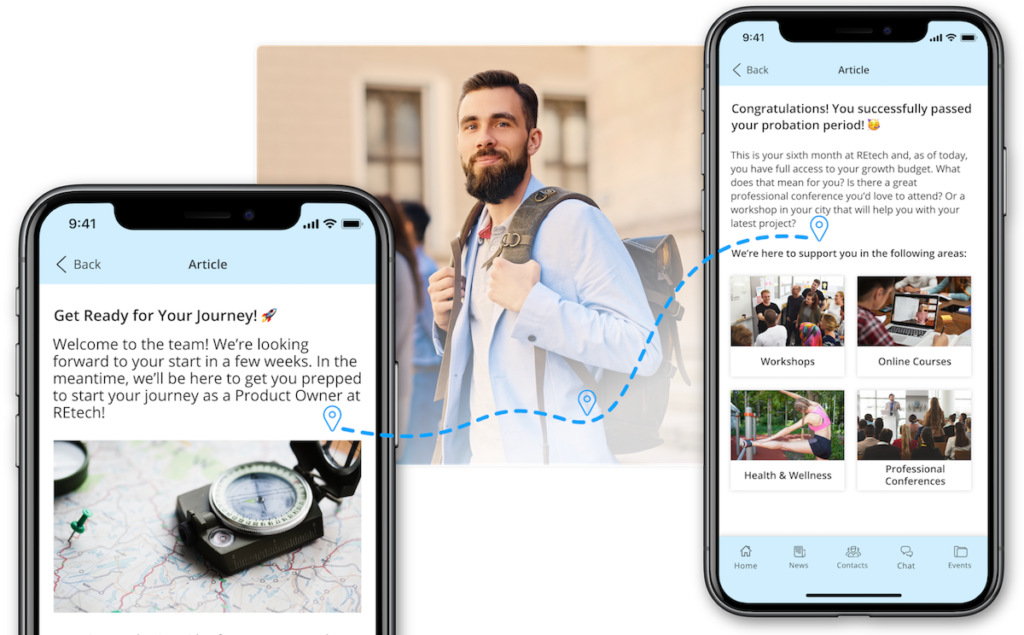
Onboarding: Create a welcoming space for new hires with all the resources they need.

Benefits and payroll: Provide clear and accessible information on employee benefits and perks, and make pay-related information easily accessible to reduce inquiries and save HR time.

Knowledge-Sharing: Facilitate seamless collaboration and information exchange.

Best intranet designs tailored for each industry
Different industries have unique needs when it comes to corporate intranet design. Here’s how specific designs can cater to sectors like manufacturing, retail, and healthcare:
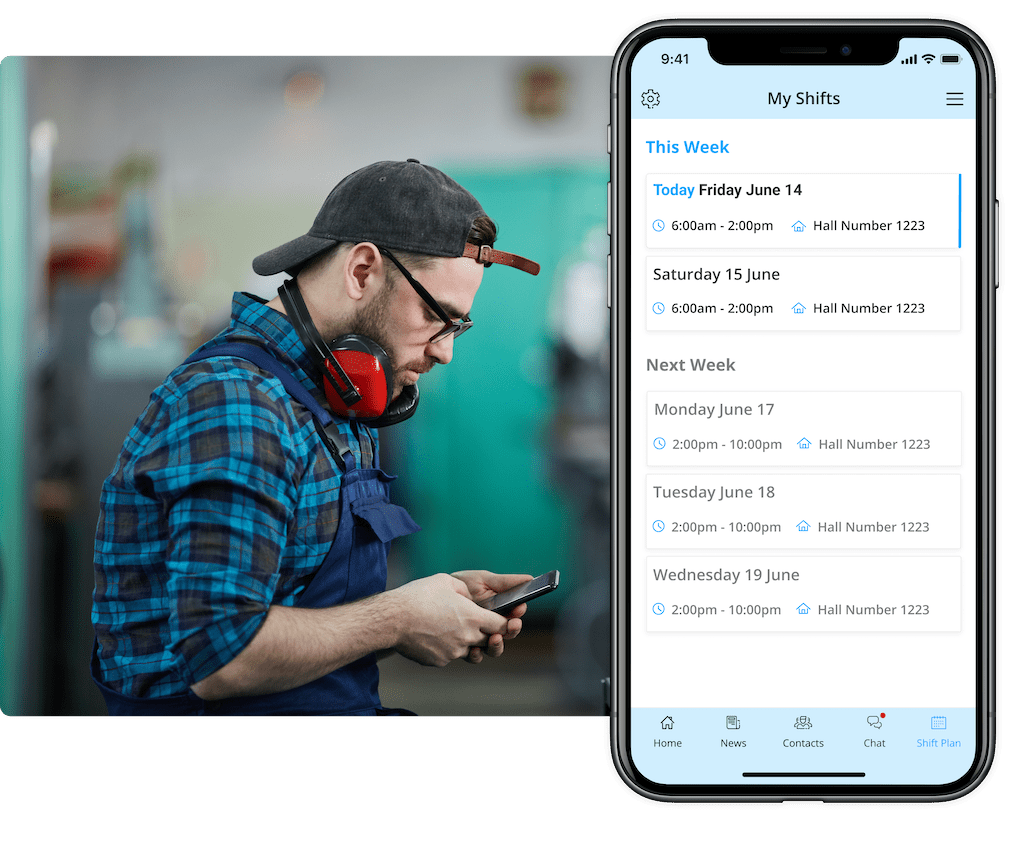
Manufacturing
Emphasize shift schedules, safety protocols, and team updates.

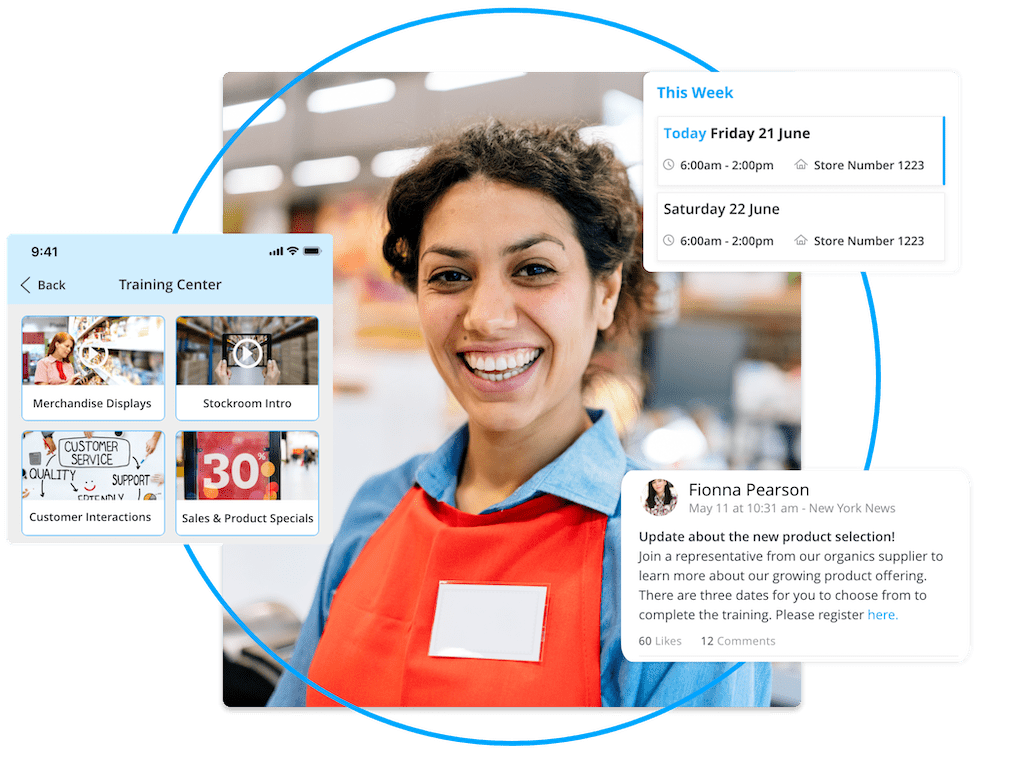
Retail
Focus on product information, sales data, and customer service tools.

Healthcare
Prioritize patient data security, compliance guidelines, and medical updates.

Intranet design best practices
Designing a successful modern intranet requires a clear focus on best practices:
Keep it Simple: Avoid a text-heavy design and keep the layout clean.
Clear Categories and Structure: Organize information in a way that’s logical and easy to navigate, enhancing the intranet layouts.
Fast Loading Speeds: Optimize your intranet to ensure quick access to company news and updates.
Use Analytics: Regularly analyze user data to identify areas for improvement and adapt the ideas accordingly.
Common mistakes to avoid in modern intranet design
Avoid these pitfalls to ensure your modern employee intranet remains effective and user-friendly:
Over-complicated Navigation: Keep menus simple and easy to understand.
Poor Search Functionality: Make sure to ensure that users can easily find what they’re looking for.
Neglecting Mobile Users: Design with a mobile-first approach to support on-the-go access, especially for frontline workers.
Must-have features for great intranet design
A successful intranet should include certain essential features that boost functionality:
Content Management Systems: Centralize and organize files for easy access. Modern intranets can utilize AI to curate tailored content and recommend articles, videos, or resources to employees.
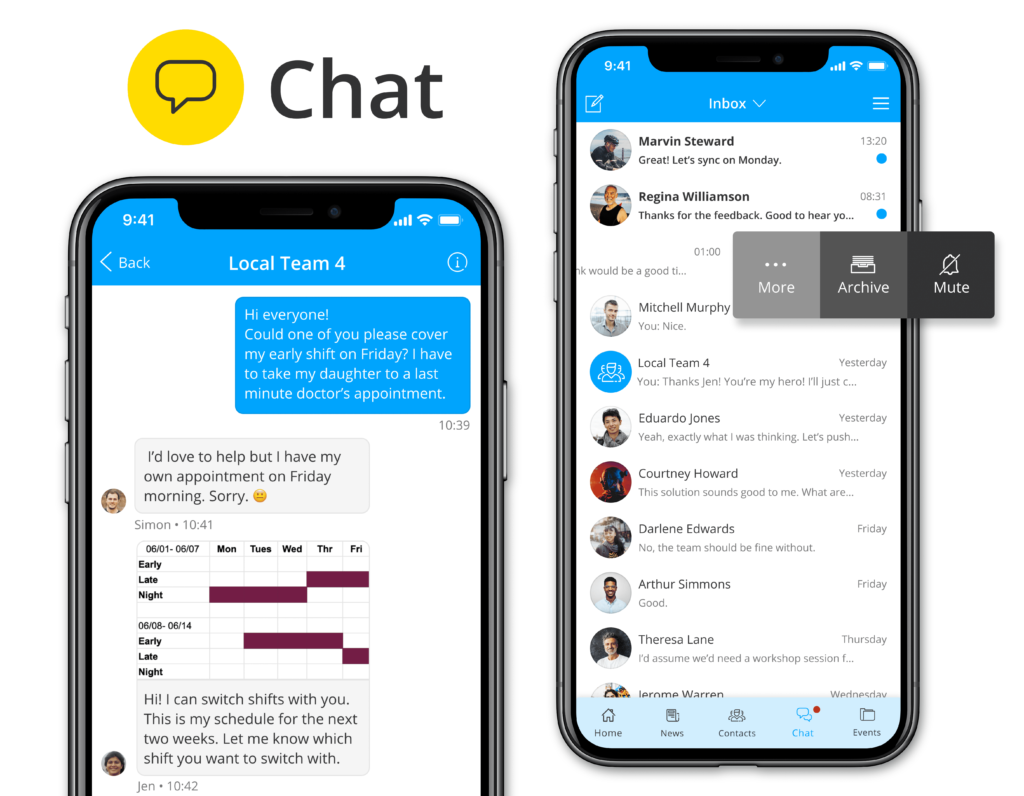
Social Collaboration Tools: Encourage team interaction and idea sharing.
Company News and Updates: Keep employees informed with the latest announcements.
Employee Recognition Features: Highlight achievements and celebrate successes to strengthen company culture.
Task Management Integration: Streamline workflows and track progress.
A great intranet design will focus on features that make day-to-day tasks more manageable and efficient.
Customization vs. templates: Which is right for your intranet?
When choosing between customization and templates for your company intranet design, consider the following:
• Customization: Offers flexibility to tailor the company intranet design ideas to your unique needs.
• Templates: Provide a quicker, cost-effective solution that’s easy to set up.
For a solution that combines the best of both worlds, consider Staffbase’s intranet solutions, which offer flexibility and ease of use in their design capabilities.
How to design an intranet
For a detailed guide on creating a robust corporate intranet design, check out our blog post on how to build an intranet. This comprehensive resource will walk you through the steps to get started, providing a case study on successful intranet adoption.
How Staffbase can help you create an intranet design that works for your company

Staffbase makes it easy to create a platform that is intuitive and impactful. Its features are designed to enhance internal communications, improve collaboration, and elevate the overall employee experience, helping your organization build a truly connected digital workplace.
Final thoughts on effective intranet design
A well-designed intranet can be a game-changer for your organization’s internal communication and employee engagement. With the right intranet UX design principles and best practices, your intranet can become the hub of your digital workplace. Explore how Staffbase’s intranet solutions can help you create an intranet design that fits your unique needs, fostering a strong company culture and supporting all employees, including frontline workers.

Leave a Reply